ionic.zone - a site about all things Ionic
-
First published: August 2017
Add metadata and upload to stores
You currently have lots of empty files in your fastlane/metadata folder from when you created the local metadata file structure (after you previously installed and initialized fastlane and created your apps in the stores).
Now you have to do some manual work and fill these files with real data.
iOS
Add metadata to files
Go through the fastlane/metadata folder and add your own metadata:
metadata/copyright.txtcontains “The name of the person or entity that owns the exclusive rights to the app, preceded by the year the rights were obtained (for example, 2014 Example, Inc.). The copyright symbol is added automatically.”- The files in
metadata/en-USare the so called “Platform Version Information” that “appear for the app in stores for each territory in which the app is available for sale or download”. A general overview about these values is also on this “App Store Product Page” information. - App Store Categories and the keys, to be used in the following files, are listed on this helpful document from Fastlane
metadata/primary_category.txt,primary_first_sub_category.txtandprimary_second_sub_category.txtcontain information about the primary category (only first file has to be filled)metadata/secondary_category.txt,secondary_first_sub_category.txtandsecondary_second_sub_category.txtconcern the secondary category (and are all optional)
metadata/review_information/contains “information […] to support the app review process”. You should definitely fill it if your apps requires a login, or your app might be declined by Apple app review.metadata/trade_representative_contact_information/is technically only for “Trade Representative Contact Information” for publishing your app in Korea, but it doesn’t hurt to fill it in even when you don’t plan to publish there. It is already mostly filled out anyway.
If you want your app to contain localized app information for additional languages, just create a copy of the en-US folder and rename it to the respective language code (e.g. de-DE for German).
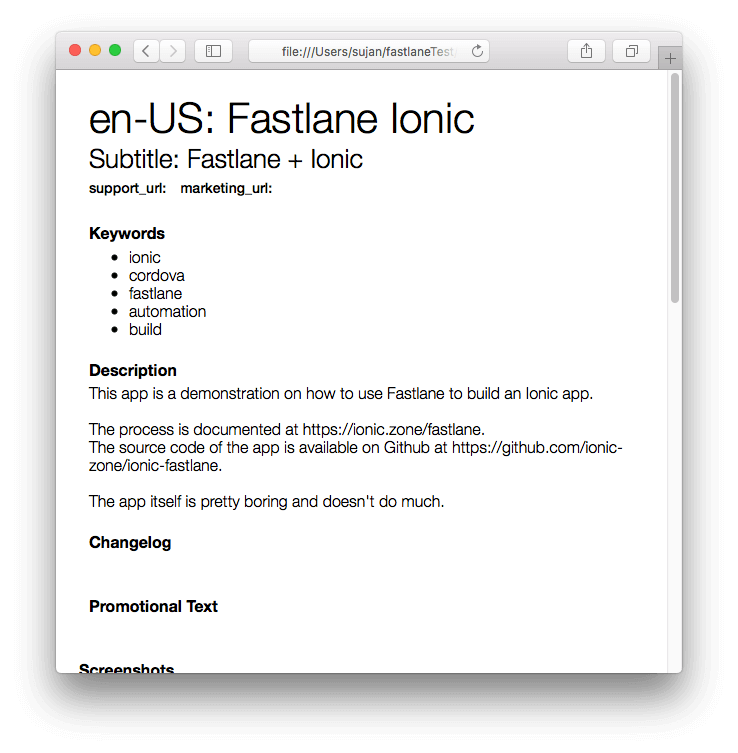
When you are done you can run fastlane deliver to generate a html file as overview of the data:

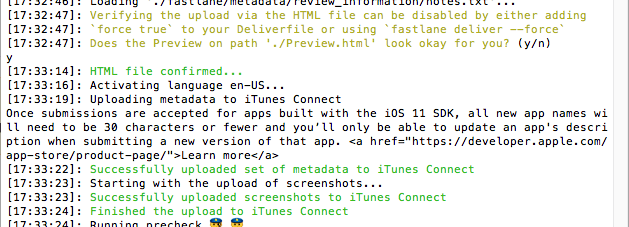
Upload to iTunes Connect
If you press n it won’t continue with the upload and you can fix things further.
If you are ready, press y to upload the data:

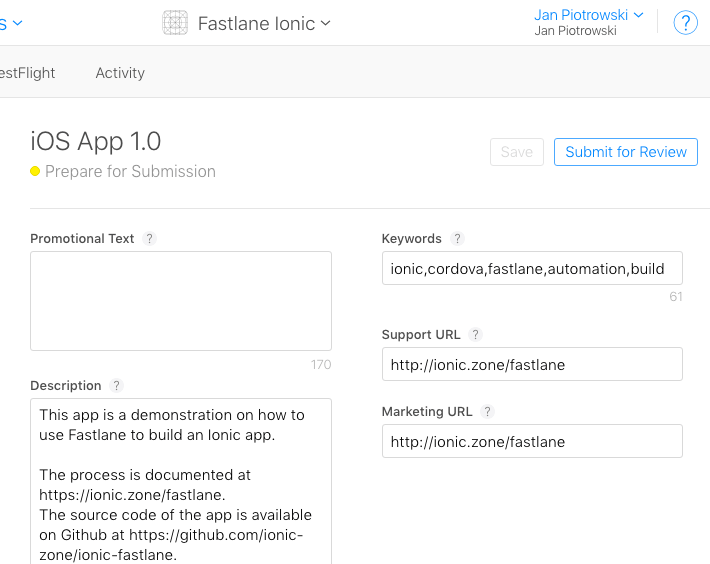
Check iTunes Connect for success:

Optional: Advanced language structure
If you want to to use the same strings in several languages and only differentiate some special languages you can also use the default language to avoid duplicating the string to all languages: Create the common string in a default folder, and the special version for example only in the de-DE folder that should be different from all the other languages that don’t include the string at all.
Android
Add metadata to files
Of course you also have to do the same for the Android metadata in fastlane/metadata/android:
metadata/android/en-US/full_description.txtcontains your full app description.metadata/android/en-US/short_description.txtshould also describe your app but is limited to 80 characters and is “the first text users see when looking at your app’s detail page on the Play Store app.”metadata/android/en-US/title.txtshould already be prefilled with your initial app namemetadata/android/en-US/video.txtcan be a YouTube URL of a video that previews your app and will be shown in the Play Store
Additionally to the files that get created by default you also should create these required graphic files:
metadata/android/en-US/images/featureGraphic.pngis a promotional banner that can be shown in the Play Store to advertise your app (Size: 1024x500px)metadata/android/en-US/images/icon.pngis the app icon shown in the Play Store (Size: 512x512px)
All files are localized, and identical to iOS you can create additional languages by duplicating the en-US folder and giving it the intended countries’ language code as new name.
There is no “generate preview” functionality in supply yet unfortunately, so check your files twice to make sure you didn’t miss anything.
Upload to Google Play Console
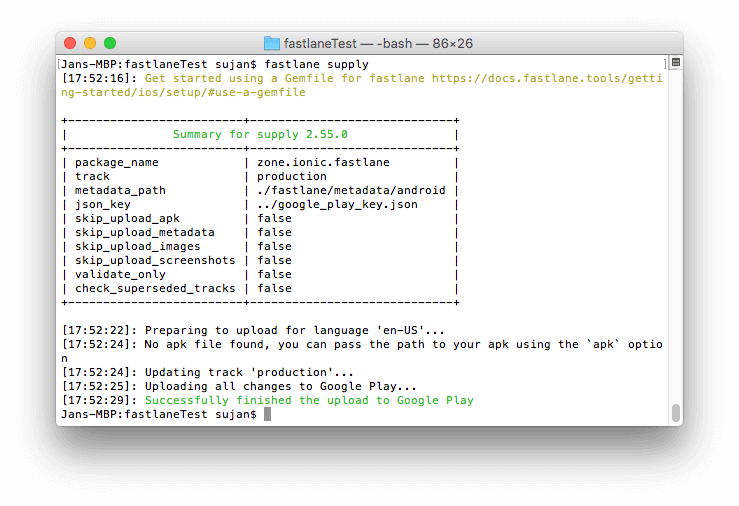
Execute fastlane supply to upload the data to Google Play Console:

Check the Play Console for confirmation it worked:

Next
With your apps created in the stores and them being filled with metadata, you “only” have to build your app for testing and later release.
-
First published: August 2017