ionic.zone - a site about all things Ionic
-
First published: August 2017
Build your Ionic app with the ionic Fastlane plugin
If you decided to build your project with the ionic Fastlane plugin follow these instructions:
Note about versions
The details for building apps greatly depend on the versions of the software and build tools used to build, and in Cordova’s case on the version of the libraries used to create the app.
This article was created when the following versions of the tools and Cordova libraries were current:
- iOS
- Xcode 9.1
- iOS 11.1
cordova-ios4.5.4
- Android
- Android Studio 2.3.3 + 3
- API level 26, 27
cordova-android6.3.0
If your software and libraries are older than this, it is very much possible that these instructions don’t work 100% for you. If your local setup is newer than the listed versions, you should probably be fine. (Please comment at the end of this article if you encounter any problems - make sure to include your local versions!)
Preparation
Though you can execute shell commands directly from Fastlane with the sh action and so could theoretically execute the CLI commands as usual, there is a much more convenient solution available: Fastlane Plugins.
Install ionic Fastlane plugin
The Ionic plugin packages the ionic build command in a handy Fastlane action that can be used inside a Fastfile. It takes the usual parameters like the platform, --prod or --debug.
Install it by executing the following command on the command line:
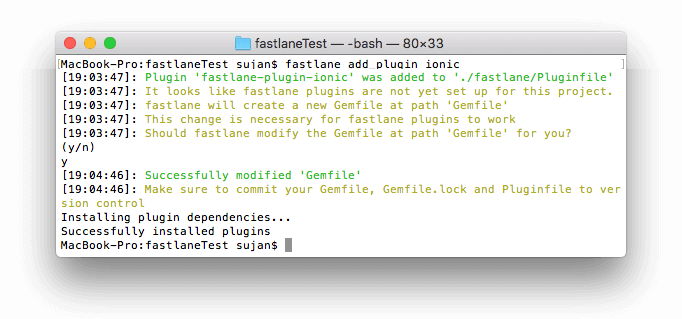
fastlane add_plugin ionic
This will setup your project for fastlane plugins by adding a Gemfile and Gemfile.lock to the project root. (These are similar to package.json and package-lock.json for JavaScript dependencies, just for ruby gems.)

This will create a Pluginfile next to the Appfile and Fastfile in your fastlane folder :
# Autogenerated by fastlane
#
# Ensure this file is checked in to source control!
gem 'fastlane-plugin-ionic'
Now you can use the ionic action in your lanes.
Debug Builds
The first step is to do a “Debug” build that is debuggable. It can be used to test the app on a device or emulator, but later also to distribute it to your testers via a third party distribution service like HockeyApp.
Just copy the following lanes in the correct platform area of your Fastfile:
Android Debug Build
Start with Android, as everything is simpler with Android:
desc "Build Debug"
lane :build_debug do
ionic(
platform: 'android',
prod: true,
release: false
)
end
You can run this by executing fastlane android build_debug.
iOS Debug Build
When you try to build your iOS project with the expected iOS equivalents to the Android actions you will unfortunately encounter a big red error message: You have to take care of certificates to be able to build for iOS.
Fortunately, Fastlane offers its own tool for this. Read more about how to setup iOS certificate handling with Fastlane’s match before continuing.
When you are done, the certificates are in place and you only have to add a match call to your lane:
desc "Build Debug"
lane :build_debug do
match(type: 'development')
ionic(
platform: 'ios',
prod: true,
release: false,
type: 'development'
)
end
You can run this by executing fastlane ios build_debug.
Conclusion: Debug Builds
Now that you can build the Debug version of your app, go and upload your app for testing with HockeyApp.
Release Builds
When you are done with testing it’s time to build a Release version of your app. As with the CLI commands you are used to, only minimal changes to the Debug lanes are needed here.
Android Release Build
For Android the Release version of an app has to be signed (and zipaligned). The plugin can of course take care of that, but you need a key and a keystore file that contains it, both secured with a password before you can begin.
You can create those using Android Studio (Open Android Studio -> Build -> Generate Signed APK… -> Create New) if you have it installed or do it manually on the command line using keytool.
Put the generated file one level above your Ionic project, and you can use a lane similar to this to build your Android Cordova project for production:
desc "Build Release"
lane :build_release do
ionic(
platform: 'android',
prod: true,
release: true,
keystore_path: '../FastlaneIonic.keystore',
keystore_password: 'xyz',
keystore_alias: 'FastlaneIonic',
key_password: 'xyz'
)
end
If you remove keystore_password and key_password it will prompt you during the (first) build process.
iOS Release Build
For iOS you don’t have to change that much as you already had to do additional work for the Debug build by initiating and configuring match to handle certificates. Now this pays off, as you only have to change some parameters slightly:
desc "Build Release"
lane :build_release do
match(type: 'appstore')
ionic(
platform: 'ios',
prod: true,
release: true
)
end
Conclusion: Release Builds
With the Release version of your app also built, you can either upload this build for testing with Testflight and Play Store Alpha) or even publish your app to the stores.
-
First published: August 2017